Изюминка -1
От Тамары Нанавы с благодарностью!
Программа для создания анимаций "DP Animation Maker 2.1.6"
Интересная программа для создания анимаций. Позволяет из обычных картинок сотворить вот такую красоту
Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
Чтобы картинки выстроить в линеечку, воспользуемся тэгом (формулой):
<table border="0" cellspacing="10" cellpadding="0"><br />
<tr><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
</tr><br />
</table>
Внимание!!!
cellspacing="10" - расстояние между картинками, цифру можно изменить.
Количество картинок в формуле можно уменьшить или увеличить.



Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
Программа DP Animation Maker может сохранять результат в трех популярных форматах с возможностями настройки выходных параметров:
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
или здесь: http://rghost.ru/42797766
Правда, помучилась с русификатором, но все получилось!
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
Здесь добавила водичку, дождик и листочки
А здесь "пошевелила" деревья и кусты, а потом все это припорошила снежком
Скачать программу на компьютер можно здесь: http://cwer.ws/node/312334/ или здесь: http://rghost.ru/42797766
Правда, помучилась с русификатором, но все получилось!
Изюминка - 2
Картинки в линеечку
<table border="0" cellspacing="10" cellpadding="0"><br />
<tr><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
</tr><br />
</table>
Внимание!!!
cellspacing="10" - расстояние между картинками, цифру можно изменить.
Количество картинок в формуле можно уменьшить или увеличить.
Изюминка - 3
Создаем анимацию в программе "Гифовина"
Это одна из лучших программ для создания простых анимированных картинок и автарок в формате gif из всех, что я встречала. Программа русифицирована! Все делается быстро и легко.
Вот такая анимация о родном городе у меня получилась:
1. Заходим на сайт: http://gifovina.ru/
Безусловное достоинство этой программы - она не ограничивает количество загружаемых картинок!Я выбрала 10-11
2.Делаем надпись, выбираем размер
Вот такая анимация о родном городе у меня получилась:
1. Заходим на сайт: http://gifovina.ru/
Безусловное достоинство этой программы - она не ограничивает количество загружаемых картинок!Я выбрала 10-11
2.Делаем надпись, выбираем размер
Изюминка - 4
Анимированный текст



Изюминка - 5
Красивый фон блога
Когда мы заходим на блог, первое, что бросается в глаза, - его фон.
Фон - это настроение блога, не правда ли? Более того, по фону можно даже судить о характере хозяина блога. Кто-то выбирает романтичный фон, кто-то сдержанный, кто-то с
философским подтекстом... Мы все разные, и это здорово!
Но иногда подобрать нужный цвет и тон блога не удается. Шаблонные фоны ставить не хочется, а найти нужную картинку не так уж просто. То размер не подходит, то стыки видно, то ещё что-то...
Так я думала, с завистью прогуливаясь по ЛИ.РУ. Вот где красота! Что ни страница - шедевр.
А потом поняла, что и мы можем блоги сделать красочными и яркими. Лирушники - люди не только талантливые, но и щедрые! Они для рамочек такие красивые бесшовные фоны делают - просто загляденье! А это то, что нам надо: огромнейший выбор, нужный размер и - главное - отсутствие швов между картинками!
Итак, где искать картинки?
1. Самое простое - ввести в поисковик "бесшовные фоны". Выйдет множество ссылок на нужные сайты. Например:
http://fotki.yandex.ru/users/gylhataj/album/241014
http://argusfon.com/besshovnye-fony/
2. Можно сразу пойти на ЛИ.РУ. Вот несколько ссылок:
http://akmaya.ru/rubric/2305552/
http://gylhataj.ru/fonyi-besshovnyie-tsvetochnyie
http://efachka.ru/post179866006/?upd
http://www.liveinternet.ru/users/geniavegas/post265102845/
Красота, правда?!
Учтите, что размер коллажа получается огромным (1200 на 1200 пикс.). Когда перенесете код на блог, исправьте в нем высоту и ширину (я уменьшила до 600 пикс). Это придется сделать в 6 местах!
Ещё один коллаж можно посмотреть здесь: http://tamaranew.blogspot.ru/2013/03/blog-post_31.html
Фон - это настроение блога, не правда ли? Более того, по фону можно даже судить о характере хозяина блога. Кто-то выбирает романтичный фон, кто-то сдержанный, кто-то с
философским подтекстом... Мы все разные, и это здорово!
Но иногда подобрать нужный цвет и тон блога не удается. Шаблонные фоны ставить не хочется, а найти нужную картинку не так уж просто. То размер не подходит, то стыки видно, то ещё что-то...
Так я думала, с завистью прогуливаясь по ЛИ.РУ. Вот где красота! Что ни страница - шедевр.
А потом поняла, что и мы можем блоги сделать красочными и яркими. Лирушники - люди не только талантливые, но и щедрые! Они для рамочек такие красивые бесшовные фоны делают - просто загляденье! А это то, что нам надо: огромнейший выбор, нужный размер и - главное - отсутствие швов между картинками!
Итак, где искать картинки?
1. Самое простое - ввести в поисковик "бесшовные фоны". Выйдет множество ссылок на нужные сайты. Например:
http://fotki.yandex.ru/users/gylhataj/album/241014
http://argusfon.com/besshovnye-fony/
2. Можно сразу пойти на ЛИ.РУ. Вот несколько ссылок:
http://akmaya.ru/rubric/2305552/
http://gylhataj.ru/fonyi-besshovnyie-tsvetochnyie
http://efachka.ru/post179866006/?upd
http://www.liveinternet.ru/users/geniavegas/post265102845/
Красота, правда?!
Изюминка - 6
Коллаж-плакат в одном лице
Учимся делать вот такой (или с другим шаблоном) коллаж-плакат
1. В отдельную папку соберем всё, что понадобится для работы: рисунки, фото, аудио, ссылки на ресурсы и т.д.
2. Создаем КОЛЛАЖ.
Можно просто перетащить наш коллаж в открывшееся окно
Внимание! Работаем с нижним окном!
Так можно добавить столько ссылок, сколько вздумается, и там, где захочется.
Можно загрузить со своего компьютера аудио.
Теперь сохраняем плакат
2. Создаем КОЛЛАЖ.
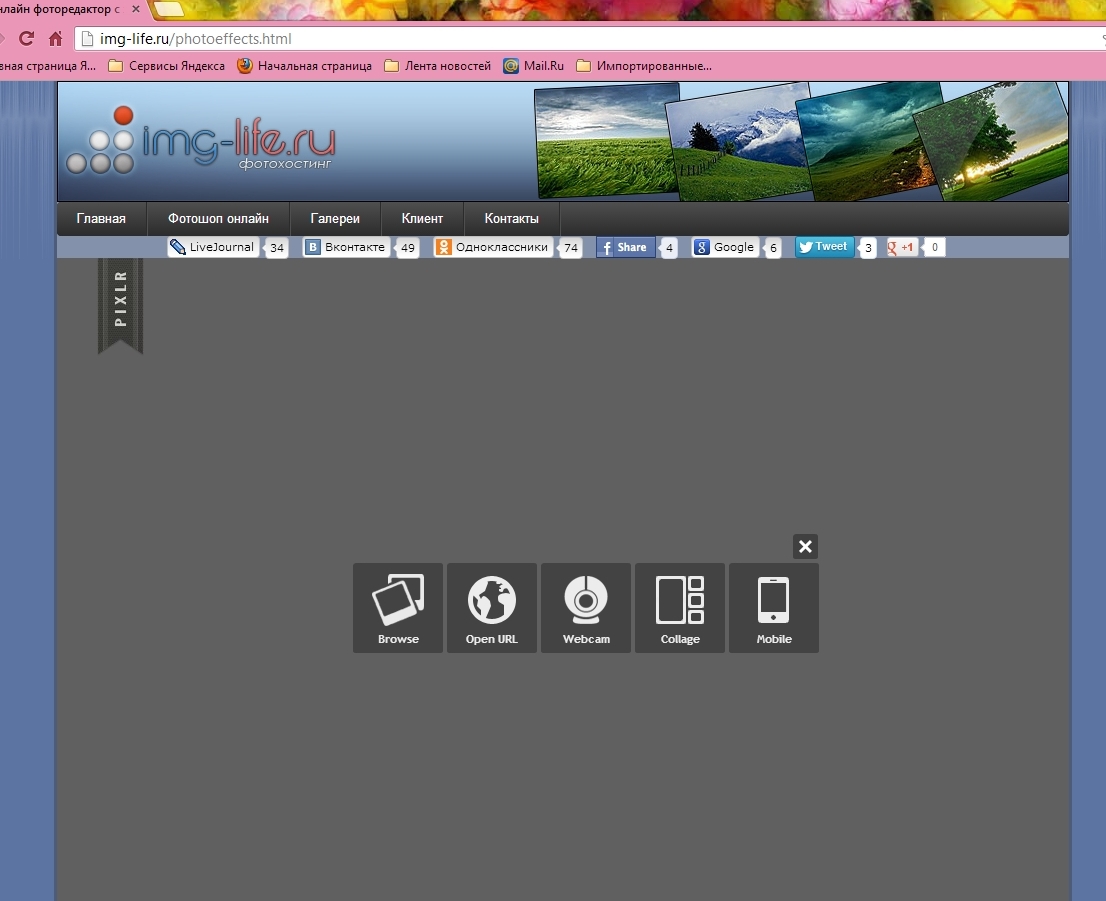
Сайтов, предлагающих свои шаблоны, в Интернете достаточно много. Если нужно вставить много картинок и фотографий, предлагаю воспользоваться интересным фоторедактором:
http://img-life.ru/photoeffects.html
http://img-life.ru/photoeffects.html
Browse (Просмотр)
Оpen URL (Открыть url)
Webcam (Захват изображения из вэб камеры)
Collage (Коллаж)
Оpen URL (Открыть url)
Webcam (Захват изображения из вэб камеры)
Collage (Коллаж)
Основные услуги, которые предлагает этот сайт: размещение фотографий , фотошоп-онлайн, фоторедактор и создание скриншотов. Не советую заходить на эти страницы, потому что настораживает большое количество баннеров на них.
Заходим сразу сюда:
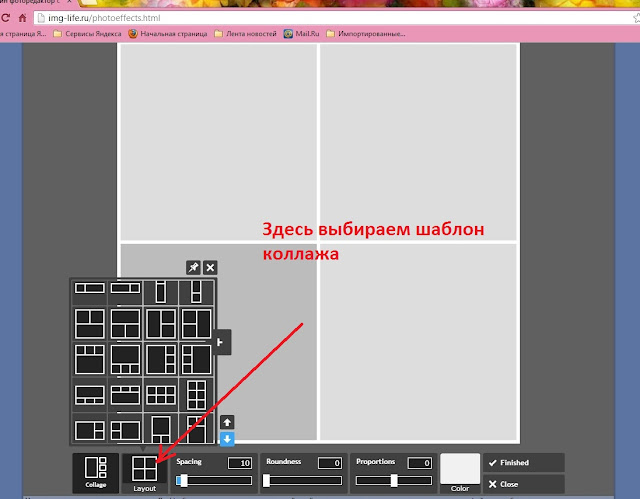
В открывшемся окне выбираем шаблон. Их тут множество!
Я хочу сделать коллаж на школьную тему. Мне подойдет этот:
Когда все картинки окажутся на месте, поработаем над фоном
Можно добавить эффекты, но меня они не особенно впечатлили. Попробуйте!
Если все устраивает, сохраним коллаж
3. Добавим на коллаж надпись. Это можно просто сделать в PAINT
Выберем цвет надписи
4. Делаем на основе созданного коллажа ПЛАКАТ
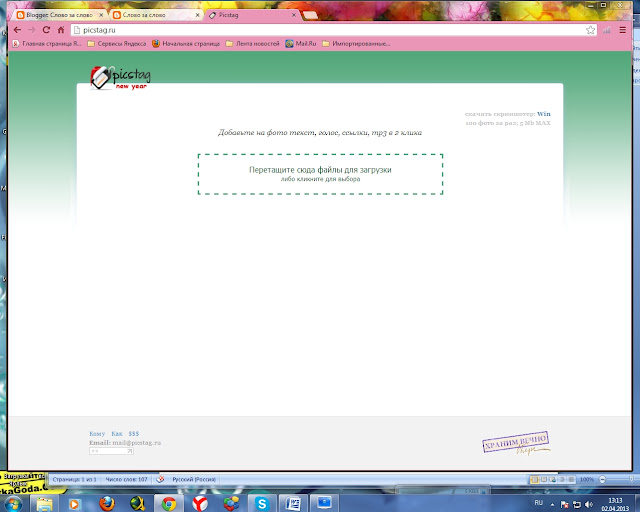
Для этого заходим на сайт http://picstag.ru/
Открывается окно
Можно просто перетащить наш коллаж в открывшееся окно
Внимание! Работаем с нижним окном!
Алгоритм простой
Можно загрузить со своего компьютера аудио.
Теперь сохраняем плакат
Копируем код, вставляем на блог в HTML
Любуемся!!!
Учтите, что размер коллажа получается огромным (1200 на 1200 пикс.). Когда перенесете код на блог, исправьте в нем высоту и ширину (я уменьшила до 600 пикс). Это придется сделать в 6 местах!
Ещё один коллаж можно посмотреть здесь: http://tamaranew.blogspot.ru/2013/03/blog-post_31.html













































 НАЖМИТЕ НА ИКОНУ!!!
НАЖМИТЕ НА ИКОНУ!!!










 **
**